
今回はプラグインについて学んでいきたいと思います。


Word Pressにプラグインって何で必要なの?プラグインって何かな?
プラグインの設定方法が知りたい。
初心者におすすめのプラグインが知りたい。
プラグインなんて聞きなれないですよね?
今回はWord Pressのブログがスムーズに書けるように初心者におすすめのプラグインを5選紹介します。
また、プラグインとは何か?ブラグインの設定方法について学習して行くよ。
WordPressでのプラグインについての知識
WordPressでのプラグインの設定方法
初心者が初めに設定しておきたいプラグイン5選
それでは、プラグインについて学習していきましょう。
プラグインとは?

Word Pressを家に例えると、レンタルサーバーが家でドメインは住所Word Pressテーマは、内装とWord Pressの設定の時にお話ししました。
https://www-freelance-nurse.net/2023/08/08/word-press/
プラグインは、家具です。
家具にも色んな種類がありますよね!
テーブル、イス、ベッド…
それと同じで「プラグイン」にも多種多様な機能があります。
プラグインは、アプリケーションの機能を拡張するソフトウェアを指します。
個別に追加してバージョンアップが可能で、不要になれば削除できます。
例えて言うと、スマホのアプリのようなものです。
スマホの購入時に、最低限の機能しか入っていないのと一緒でWordPressにも最低限の機能しか入っていません。
様々な機能を無料でインストールして自分の使いやすいようにカスタマイズすることができます。
WordPressプラグインの設定方法
 プラグインの設定方法のインストールの方法は基本は5つのステップでできます。
プラグインの設定方法のインストールの方法は基本は5つのステップでできます。
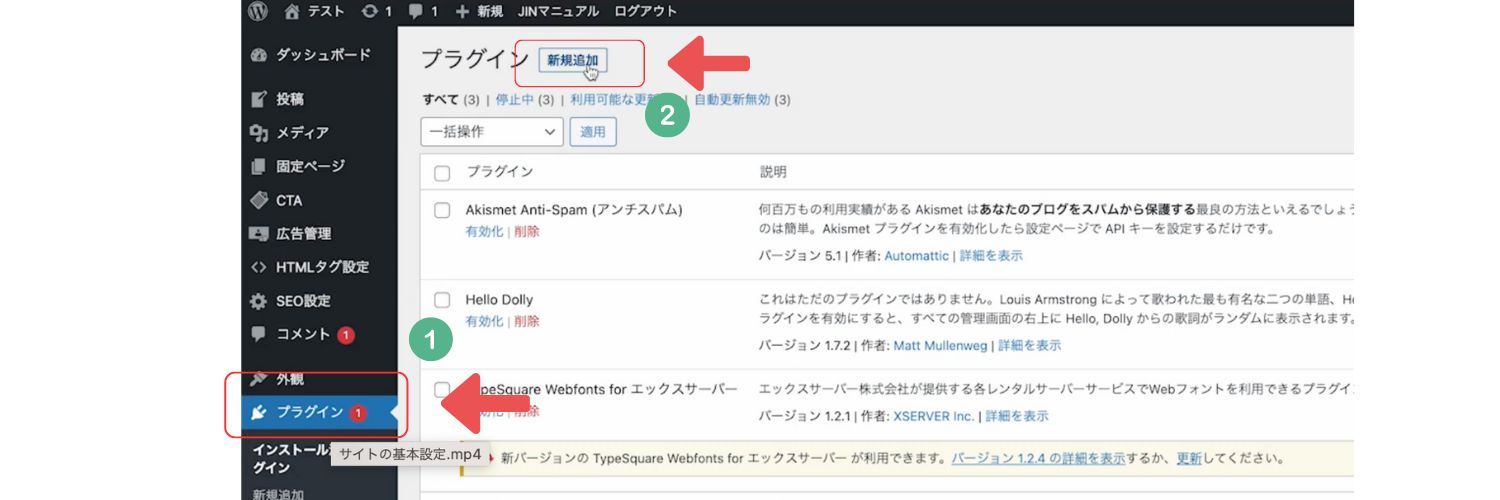
①「プラグイン」を選択
②「新規追加」を選択
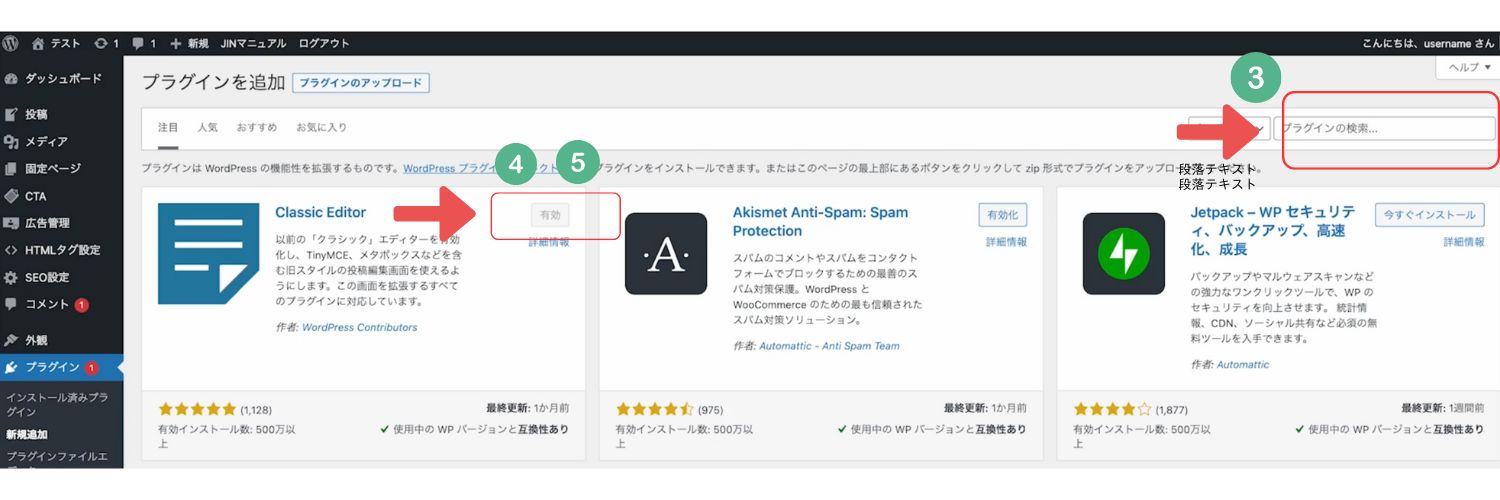
③「検索欄」で必要なプラグインを検索
④「今すぐインストール」を選択
⑤「有効化」を選択

 ※「インストールを選択」すると「有効化」のボタンに変わります。
※「インストールを選択」すると「有効化」のボタンに変わります。
プラグインの基本のインストールが理解できたところで、これからおすすめのプラグインの設定と機能について説明していきたいと思います。
[初心者必見]WordPressプラグインおすすめ5選

①Classic Editor 旧編集画面に戻す
②Classic Widgets 旧式のウィジェットに戻す
③Rich Table of Contents 自動で目次をつくる
④Customizer Export/Import テーマのデザインを入れ替えることができる
⑤Shortcodes Ultimate 記事装飾に使用する
①Classic Editor 旧編集画面に戻す

Classic Editor(クラシックエディター)は、記事を書く編集画面を旧編集画面に戻すプラグインです。
なぜ、旧式の編集画面に戻すかというと、WordPressの初期設定の編集画面は、新しい編集画面のGutenbergエディターになっていてます。
この新しい編集画面は使いづらく、初心者向けのサポート記事が少ないため、旧式のClassic Editor(クラシックエディター)の編集画面の方が、これからWordPressを使う人には使いやすいからです。
Classic Editor(クラシックエディター)のプラグインをインストールして、使いやすい旧編集画面に戻していきましょう!
Classic Editor(クラシックエディター)のインストールの仕方
①「プラグイン」を選択→②「新規追加」を選択→③「Classic
Editor」を検索→④「今すぐインストール」を選択→⑤「有効化」を選択
の基本でインストールでできます。
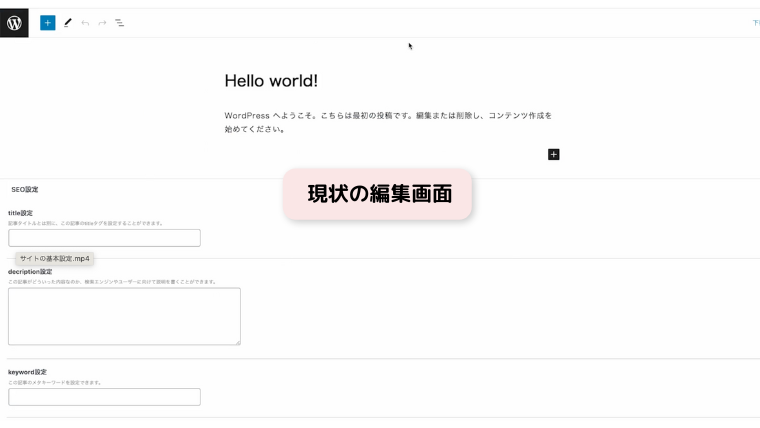
新しい編集画面のGutenbergエディターの画面
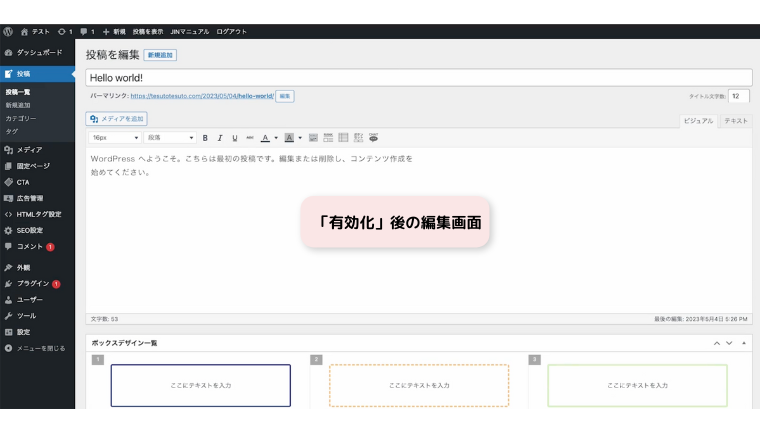
 Classic Editor(クラシックエディター)の画面
Classic Editor(クラシックエディター)の画面

旧編集画面の方が分かりやすく、書きやすくなったと思います。
②Classic Widgets 旧式のウィジェットに戻す

Classic Widgets(クラシックウィジェット)は、ウィジェット編集画面を旧ウィジェット編集画面に戻すプラグインです。
Classic Editor(クラシックエディタ)と同じように、新しいウィジェット編集画面の方が使いづらいため、ウィジェット編集画面を、初心者が使いやすい旧編集画面に戻ていきしょう!
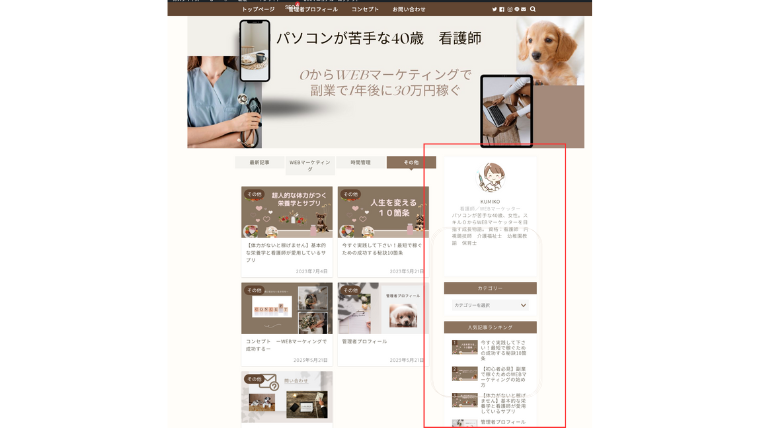
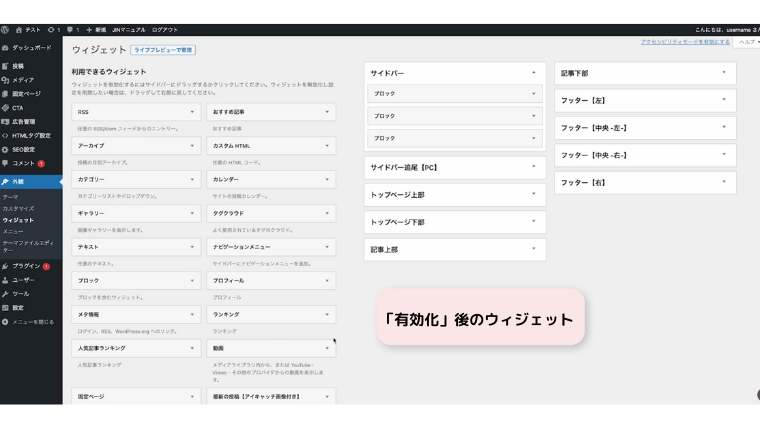
ウィジェットとは、WebサイトのサイドバーやWebサイトのフッターなどのの編集画面を設定できる機能です。
例えば、下記の左側の赤い部分です。いろいろな記事のコンテンツを自分の好きなように配置できます。

「Classic Widgets」のインストールの仕方
①「プラグイン」を選択→②「新規追加」を選択→③「Classic
Widgets」を検索→④「今すぐインストール」を選択→⑤「有効化」を選択
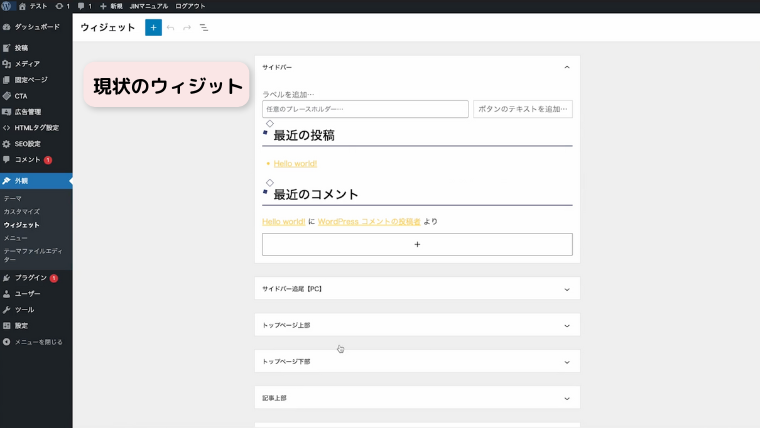
新しいウィジェット編集画面

旧ウィジェット編集画面

こちらの方が使いやすい画面になったと思います。
③Rich Table of Contents 自動で目次をつくる

Rich Table of Contents(リッチテーブルオブコンテンツ)とは
記事の見出しや目次を自動で的に作ってくれる便利なプラグインです。
読者が読みやすくなるブログにしていくために、目次は必ず設定する必要があります。
なぜなら、読者は本文を見る前に、先に目次を見て、大体の記事内容を把握するからです。
また、読みたい箇所へ移動することもできるため、その箇所だけ読むことできます。
目次は、読者にとって記事の全体を把握し、読みたい箇所だけ読めるため非常に有効的です。
読みやすい記事にするためにもぜひ、インストールしましょう!
「Rich Table of Contents」のインストールの仕方
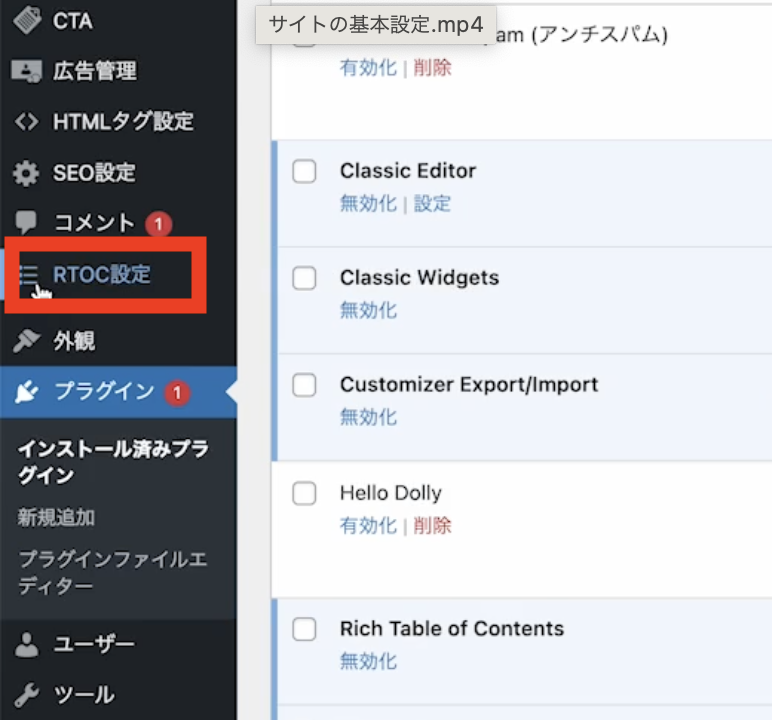
①「プラグイン」を選択→②「新規追加」を選択→③「Rich Table of Contents」
を検索→④「今すぐインストール」を選択→⑤「有効化」を選択

目次の設定の仕方
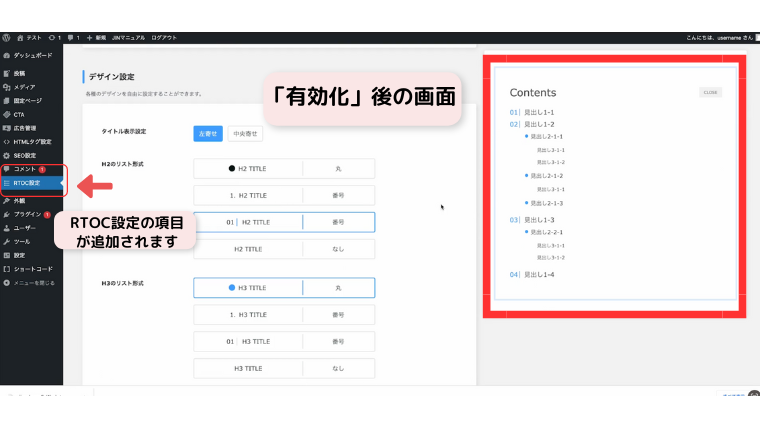
Rich Table of Contents をインストールすると、左に「RTOC設定」という項目が追加されます。
こちらを選択し、目次を設定します。

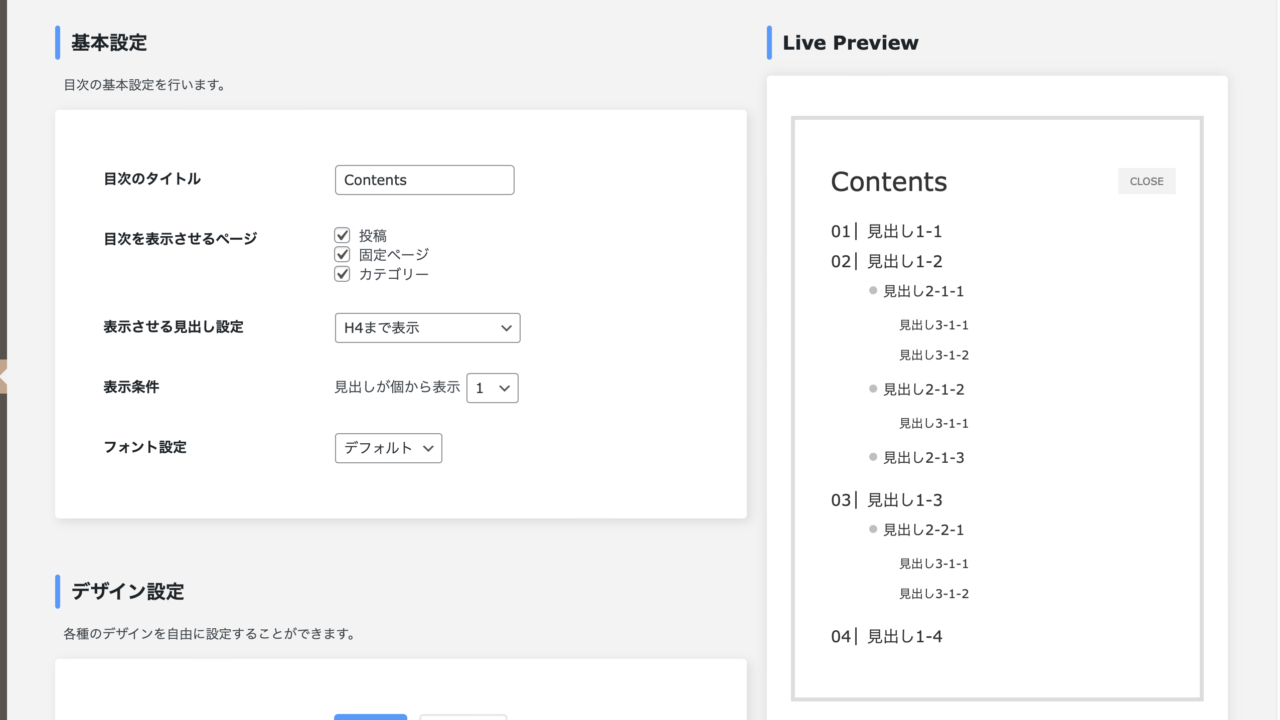
1.基本設定
 「目次タイトル」は自由に変更可能。
「目次タイトル」は自由に変更可能。
初期設定では「Contents」に設定されている。
「表示させる見出し設定」はH2からH4までの表示設定可能です。
「フォント」は、3種類(デフォルト・Helvetica・Noto Sans)から選択可能できます。
選択すると右のLive Previewの画像が変更するので、確認しながら設定を設定が可能です。
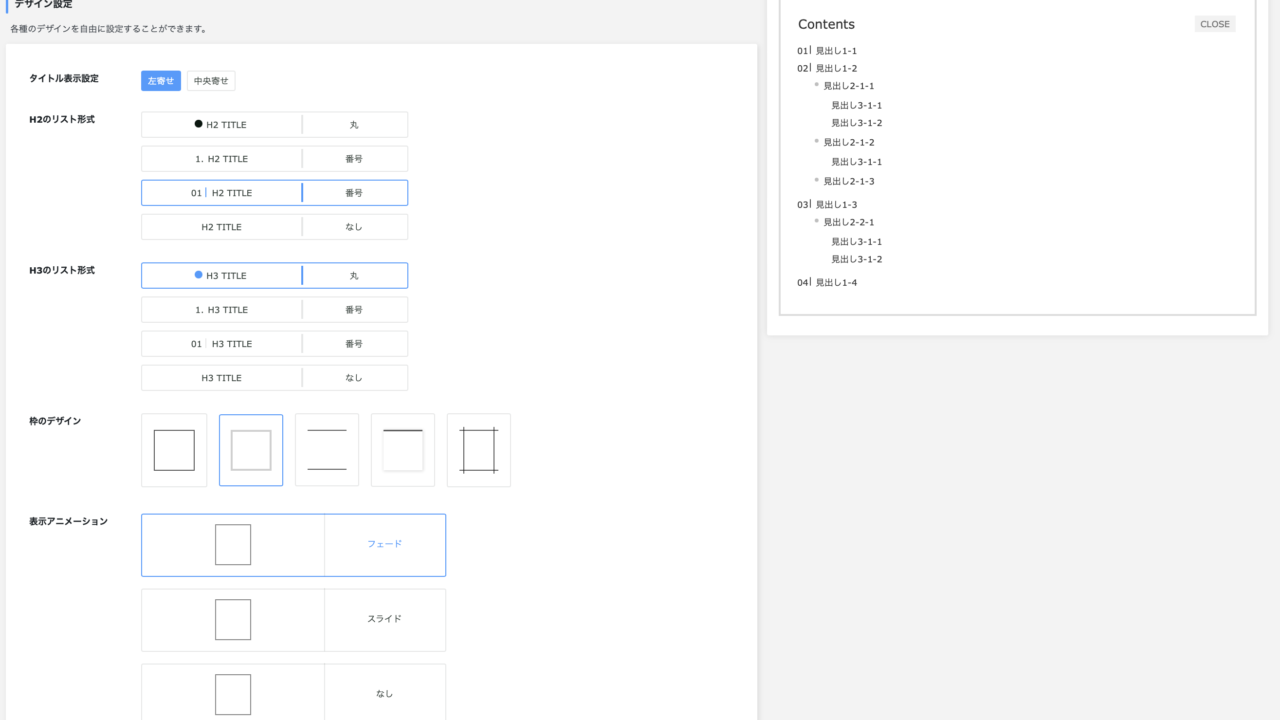
2.デザイン設定
 タイトルの表示の位置や、H2H3の形式のデザイン、枠のデザイン、表示アニメーションが選べます。
タイトルの表示の位置や、H2H3の形式のデザイン、枠のデザイン、表示アニメーションが選べます。
右のLive Previewの画像を見ながら好きなスタイルを選択できますよ。
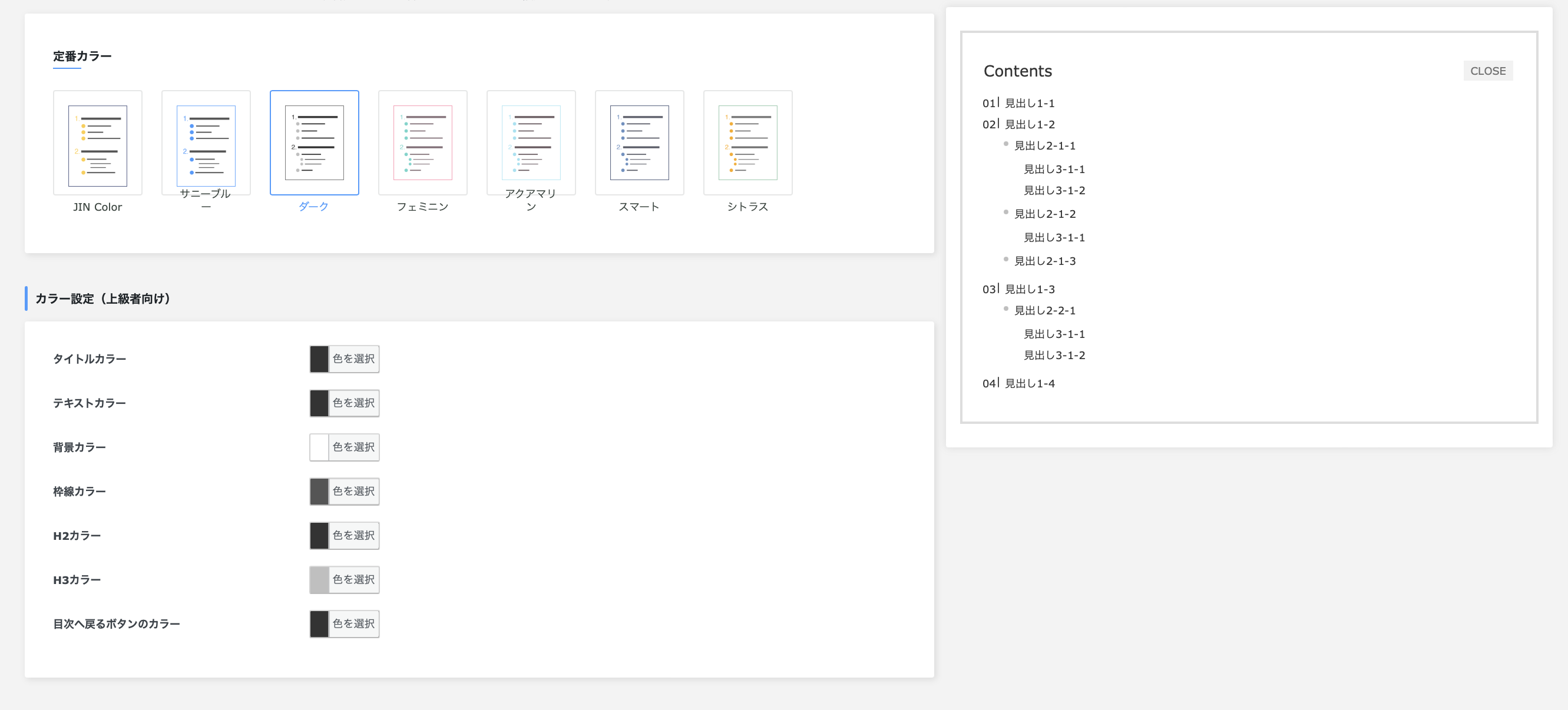
3.プリセットカラー設定

好きなカラーから選択してお好みの色にして下さいね。
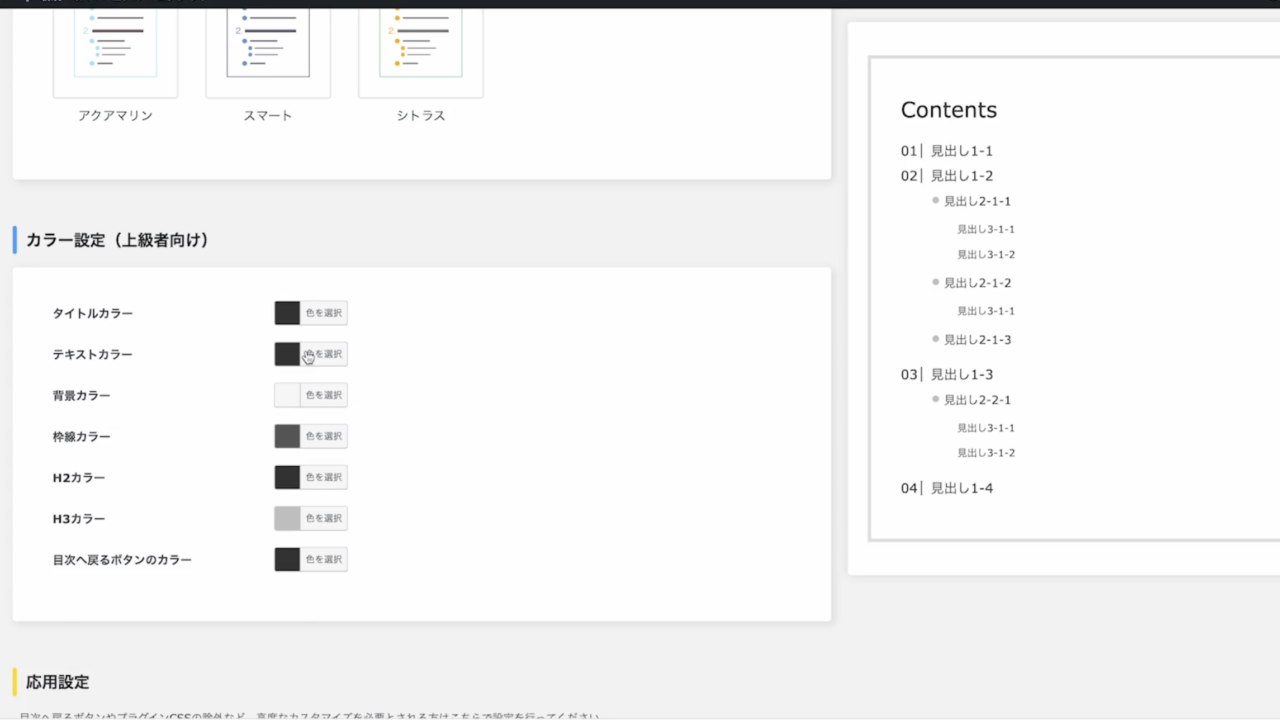
4.カラー設定

プリセットカラー設定で決めた色をさらにカスタマイズできます。
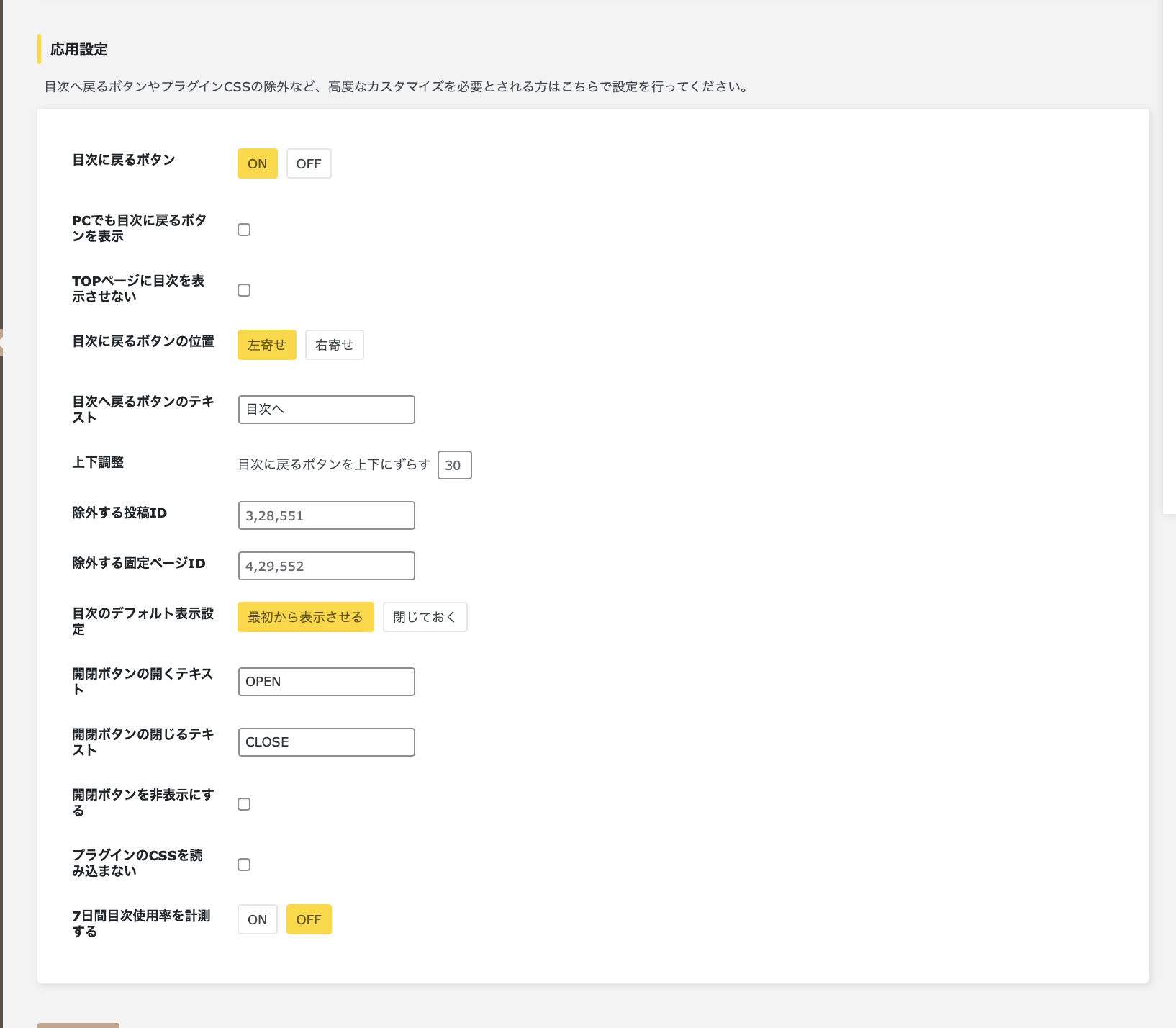
5.応用設定
 最後に「変更を保存」選択
最後に「変更を保存」選択
④Customizer Export/Import テーマのデザインを入れ替えることができる
 Customizer Export/Importは、WordPressテーマのデザインをを簡単に入れ替えることができるプラグインです。
Customizer Export/Importは、WordPressテーマのデザインをを簡単に入れ替えることができるプラグインです。
JINでは、サイトのデザインのスタイルがいくつか用意されてます。
このスタイルをダウンロードするだけで、ブログ全体のデザインのスタイルを着せ替えることができます。
簡単に自分のブログが、プロが作ったような素敵なデザインにすることができます!
「Customizer Export/Import」のインストールの仕方
①「プラグイン」を選択→②「新規追加」を選択→③「Customizer Export/Import」を検索→④「今すぐインストール」を選択→⑤「有効化」を選択
JINテンプレート設定方法
Customizer Export/Importで、JINのテンプレートを設定していきます。
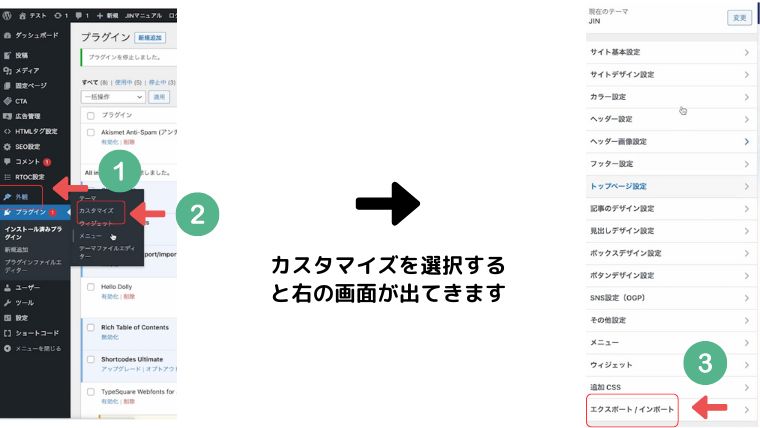
①「外観」を選択→②「カスタマイズ」を選択→③「エクスポート/インポート」を選択

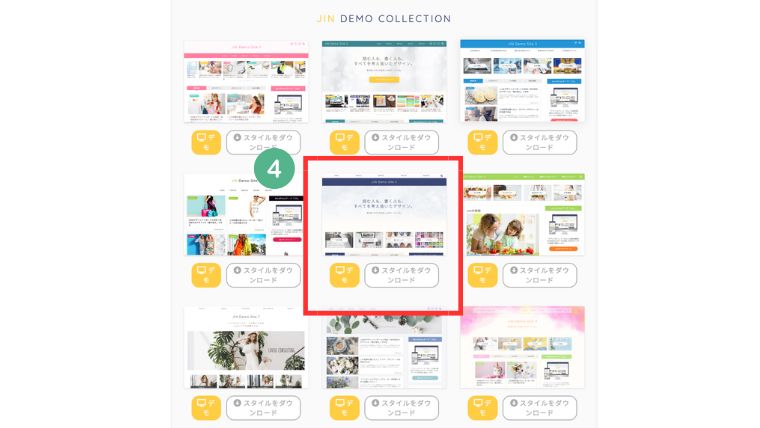
JINテンプレートのURLから、好きな「JINのテンプレート」を選択し、ファイルをダウンロードします。
JINテンプレートのURLはこちら
④「DEMOsite5」のファイル選択
今回は、「DEMOsite5」例に説明していきます。

⑤「DEMOsite5」のファイルをダウンロード

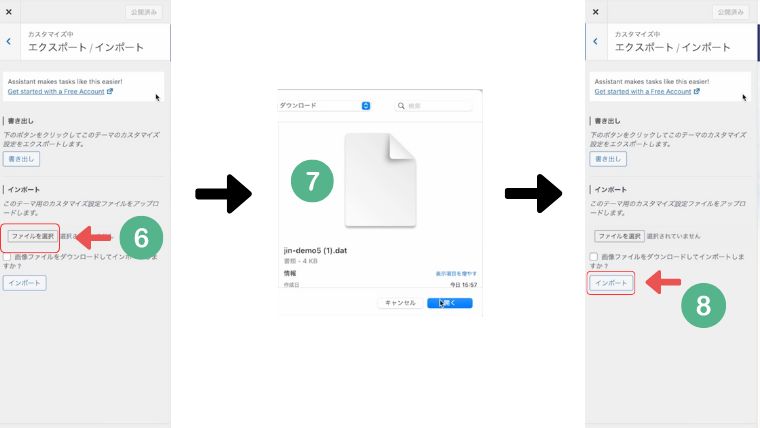
⑥「ファイルを選択」を選択→⑦「demo.5ファイル」を選択→⑧「インポート」を選択→設定完了です!

⑤Shortcodes Ultimate 記事装飾に使用する

Shortcodes Ultimateはショートコードで簡単に記事を装飾することができるプラグインです。
このShortcodes UltimateのプラグインはHTMLの知識がなくても使える装飾機能が53種類備わっていて、自由にカスタマイズできるショートコードを生成する便利なプラグインだよ!
ショートコードとは?
あらかじめ用意しておいたパーツをWebサイト中で使えるようにするための、WordPress独自の仕組みのこと!
サイトを作る時に使われる特別な単語や記号を、ブラケット([])で囲んだ「短いコード」のことで、「短いコード」を記述することから、ショートコードと呼ばれてます。WordPressで使えるコードの呼び出し機能で、あらかじめ設定しておくことで、特定の機能や装飾を呼び出すことができる便利な機能です。
「Shortcodes Ultimate」のインストールの仕方
①「プラグイン」を選択→②「新規追加」を選択→「Shortcodes Ultimate」と検索する→④「今すぐインストール」を選択→⑤「有効化」を選択
 「許可して続ける」を選択→設定完了!
「許可して続ける」を選択→設定完了!
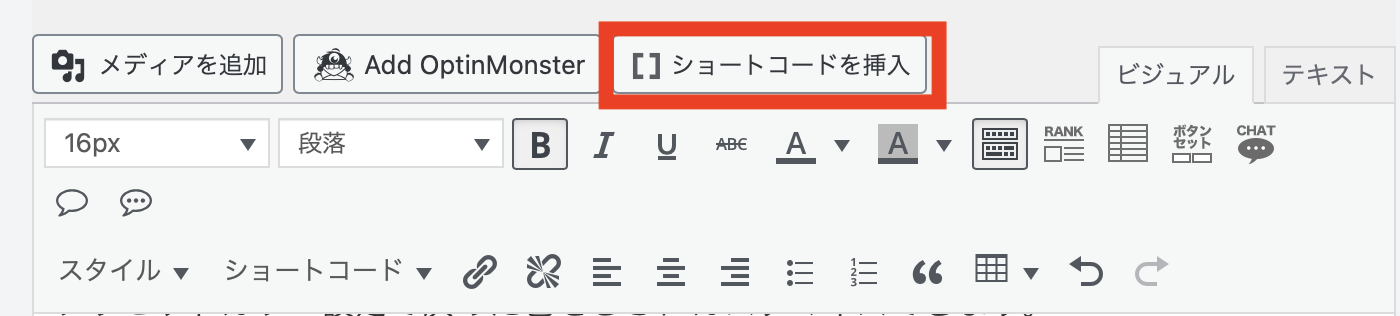
Shortcodes Ultimatプラグインを導入すると、記事の編集画面に「ショートコードを挿入」の機能が追加されます。
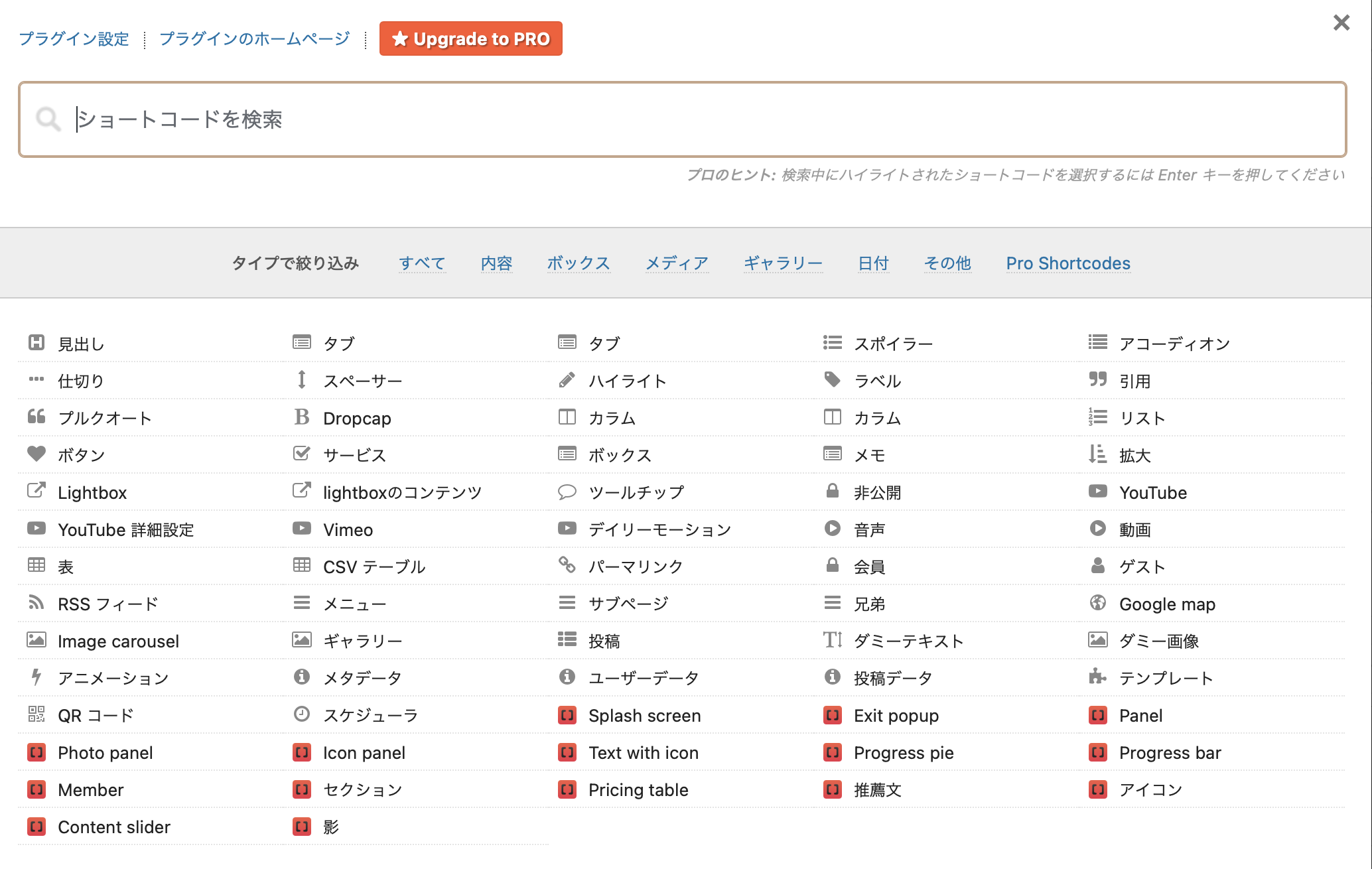
 「ショートコードを挿入」をクリックすると、下の画像のように、すでに設定された様々なショートコードが用意されています。
「ショートコードを挿入」をクリックすると、下の画像のように、すでに設定された様々なショートコードが用意されています。
一覧から選択してクリックするだけで、ショートコードが挿入でき記事装飾が簡単にできます。

例えば、ブログにYouTube動画やGoogleマップを入れたい時に、それぞれの項目を選択し、YouTube動画のURLやGoogleマップの住所を貼るだけで、簡単に入れ込むことができるよ!
最後に
 ここまで、できればあとは記事を書くだけです。
ここまで、できればあとは記事を書くだけです。
オリジナルの記事のデザインに近づいてきますね!
プラグインを入れると読者にとって記事が見やすくなりますね。
読者にとって読みやすい記事目指しましょう。
最後までお読みいただきありがとうございました。