
前回は、Word Pressの開設方法について学習しました。
今回はWord PressのテーマであるJINのインストール方法ついて学習します。

まず、テーマとはWordPressの装飾機能のようなもので、「Webサイト全体のデザイン」を着せ替えのように、一瞬で変えられるテンプレートのようなものだよ。
テーマを導入するとプログラミングの専門のスキルがなくても、ワンクリックで、「プロのような見た目の良いWEBサイト」を誰でも簡単に作れるようになるよ!



JINの購入方法ってどうすれば良いの?
JINのダウンロードの方法やインストールはどうすれば良いのかな?
今回は、ブログ初心者に向けて、JINの購入方法やダウンロードの仕方について学んでいきたいと思います。
Word Pressはテーマについての知識
JINについての知識
JINの設定の仕方(購入・ダウンロード・インストール)
[準備するもの]
メールアドレス
クレジットカード(お支払いに必要)
まだWord Pressを開設していない方はこちらをご覧ください!
https://www-freelance-nurse.net/2023/08/08/word-press/
Word Pressのテーマとは?
 テーマとはWordPressの装飾機能のようなもので、「Webサイト全体のデザイン」を着せ替えのように、一瞬で変えられるテンプレートのようなものです。
テーマとはWordPressの装飾機能のようなもので、「Webサイト全体のデザイン」を着せ替えのように、一瞬で変えられるテンプレートのようなものです。
通常、ブログを作成する際には、プログラミング言語を理解して設定していかなければなりません。
しかし、テーマを導入するとその専門のスキルがなくても、ワンクリックで、「プロのような見た目の良いWEBサイト」を誰でも簡単に作れるようになります。
ポータルサイト・LP・ブログなど、作成したい用途に合うデザインを簡単に作ることができます。
Word Pressはテーマが有料版と無料版のテーマがあります。
| 有料版のテーマ | 無料版のテーマ | |
| 価格 | 約 1,0000円〜2,0000円 | 無料 |
| デザイン | カスタマイズ性が高い目的や業種別にテーマが分かれていたりしたので、自分の作りたいサイトイメージに合わせてテーマを選ぶことができます。
|
カスタマイズ性が低い シンプルでデザイン性が低い。 |
| サポート | 充実している | ない |
| SEO対策 | 柔軟性が高い | 柔軟性が低い |
| 選べるテーマ | テーマのデザインが豊富 | 少ない |
| セキュリティ | 高い | 低い |
JINとは?
 「JIN」は、WordPressの有料テーマです!
「JIN」は、WordPressの有料テーマです!
WordPressのテーマというのは、「自分が制作するサイトの目的に合ったものを選ぶ」ですが、「JIN」は初心者がブログを書く人にオススメのテーマです。
「読む人も、書く人もすべてを考え抜いたデザイン」というコンセプトのもと、使いやすさを追求した、初心者向けのテーマになっています。
①デザイン・装飾機能が豊富で見やすい記事が簡単に作れる
②インストールや操作・設定が簡単(プログラミングなど専門知識がなくてもできる)
③使用方法がわからなくて検索やサポートで解決できる
④ブログの収益化がしやすい機能が多数揃っている
JINは専門知識がなくても簡単に設定や操作ができて、見やすい記事ができます。
わからないこともすぐに検索ができて、初心者にはおすすめです!!

JINの購入&ダウンロード仕方
実際のJIN(ジン)の買い方を説明します。
①JIN公式サイトにアクセス
②カード情報とメールアドレス入力
③メールで届いた情報を入力してダウンロード

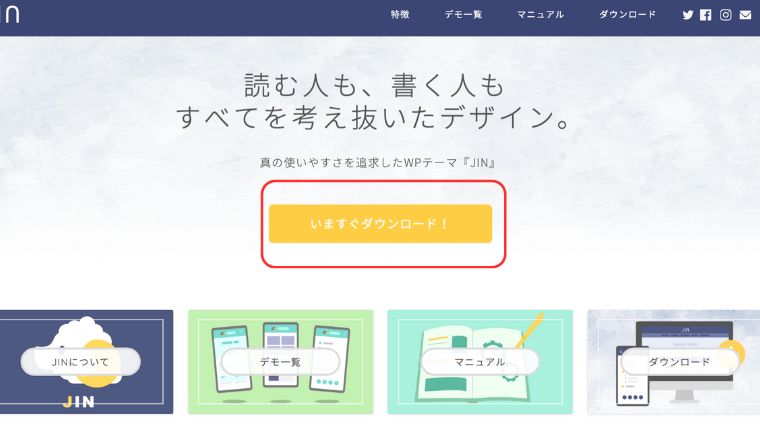
STEP:1 公式サイトにアクセス
まずは、公式サイトのアクセスします。

「いますぐダウロード!」をクイックする。
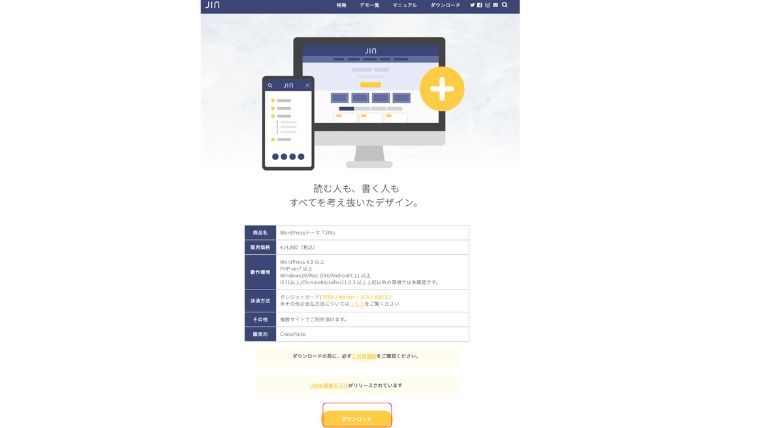
STEP:2 ダウンロードし申し込み

「ダウンロード」をクイックし、申し込みを行う。
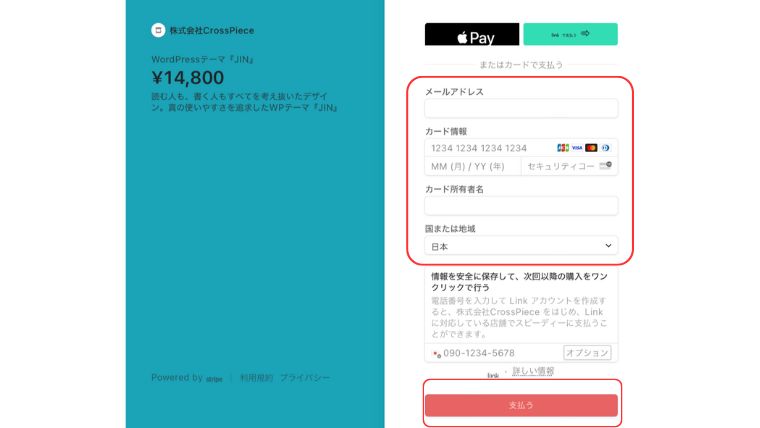
STEP:3 購入手続き

メールアドレス
カード情報
カード所有者名
国または地域
次回以降の購入についてチェックの有無を選択
入力項目を入力し、¥14800を支払います。
「支払う」クリックして下さい。
ご購入ありがとうございますの画面になれば、購入完了です。
STEP : 4 自動返信メールが届く
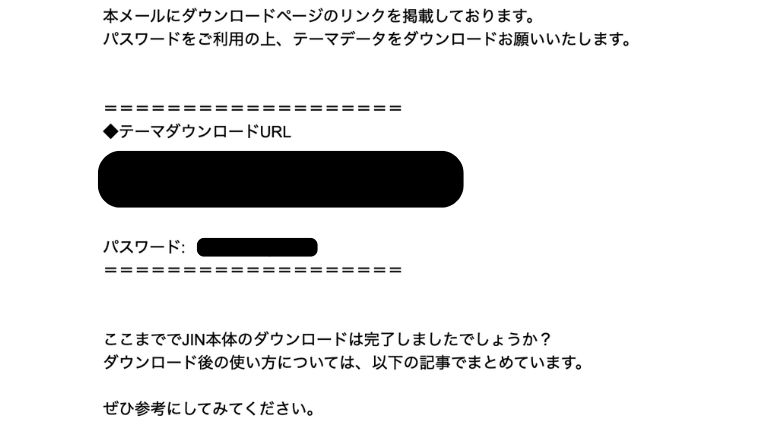
JIN購入完了後、しばらくすると【件名:WordPressテーマ「JIN」ダウンロードリンクのご案内】の自動返信メールが届きます。

※購入後の自動返信メールが届かない場合
購入したにもかかわらず自動返信メールが届かない場合、迷惑メールフォルダに入っている可能性もあるので、確認して下さい。
また、万が一メールが届いてない場合は、メールアドレス(jin.devteam@gmail.com)にご連絡して下さいね。
パスワードをコピーして、メールに記載されている「ダウンロードURL」を開きましょう。
STEP:5 JINのテーマのダウンロード
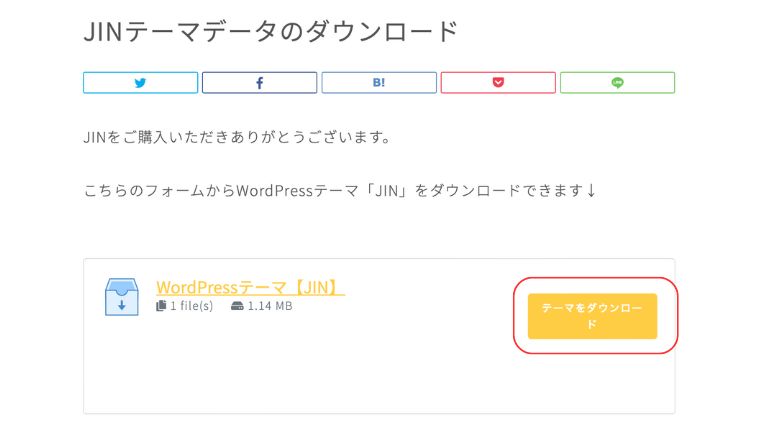
「ダウンロードURL」を開くと、下記の「テーマをダウンロード」の画面が出てきます。

「テーマをダウンロード」をクリックします。
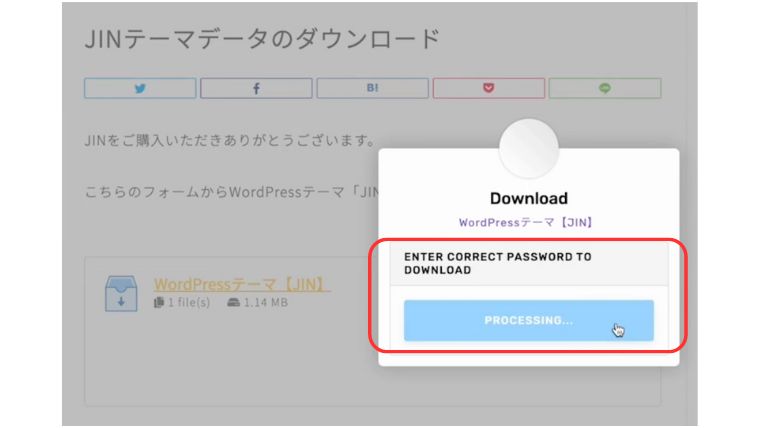
STEP:6 ダウンロード完了

先ほどメールに届いたパスワードを、入力欄にコピペで入力し、SUBMITボタンをクリックします。
ダウンロードが完了すると、「jin.zip」の名前でファイルが保存されています。
これで、JINの購入とダウンロードが完了です。
「jin.zip」ファイルがJINのテーマとなるので大切に保存しておきましょう!
もしファイルを削除してもダウンロードURLから何度でもダウンロードできます!(もしPCを買い替えても、ダウンロードできます。)

親テーマと子テーマ
 「親テーマ」と「子テーマ」とは、ペアになって機能する2つのテーマのことです!
「親テーマ」と「子テーマ」とは、ペアになって機能する2つのテーマのことです!
親テーマと子テーマをインストールすることをおすすめします!
「親テーマ」とは、WordPressのデザインとなる基本になるテンプレートで、親テーマをインストールすれば、サイトは表示できます。
「子テーマ」を、使う場合には「親テーマ」と「子テーマ」を一緒にWordPressにインストールする必要があります。
この「子テーマ」は、カスタマイズに必要なfunctions.php(機能を登録するファイル)style.cssデザイン・体裁を制御するファイルで構成されていてます。
しかし、テーマは、新しくアップデートすると、新しいデータで上書きされ、初期化され、カスタマイズが消えてしまう可能性があります。

このアップデートの影響を受けないようにファイルでカスタマイズする方法が現れたのが、「子テーマ」なのです。
「子テーマ」は、「親テーマ」のデザインや機能を引き継ぎますが、アップデートの対象にはならないため、子テーマでのカスタマイズ部分は保たれます。
そのため、カスタマイズは子テーマで行うのがよく、インストールことをおすすめします。
JINのインストールの仕方 (親テーマ)

ここからはWordPressのブログで「JIN」を利用できるように設定していきます。


まだWordPressのブログを作っていない人は、下記の記事を参考にしながらブログを開設してみてください。
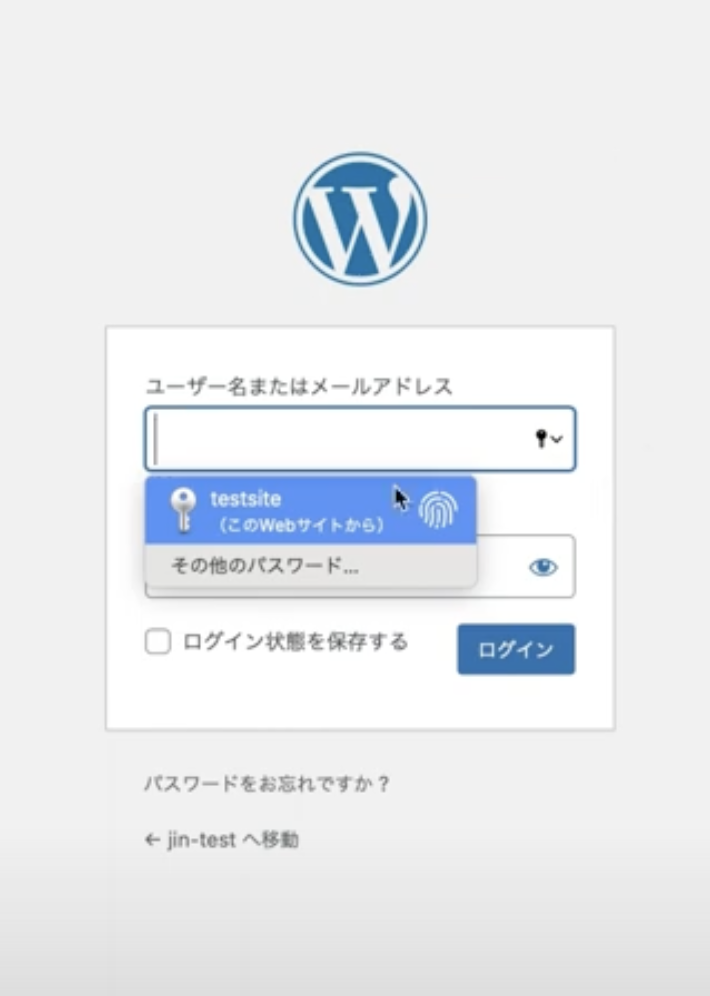
STEP:1 WordPress管理画面にアクセス
メールアドレスとパスワードを入力し、管理画面を開く。
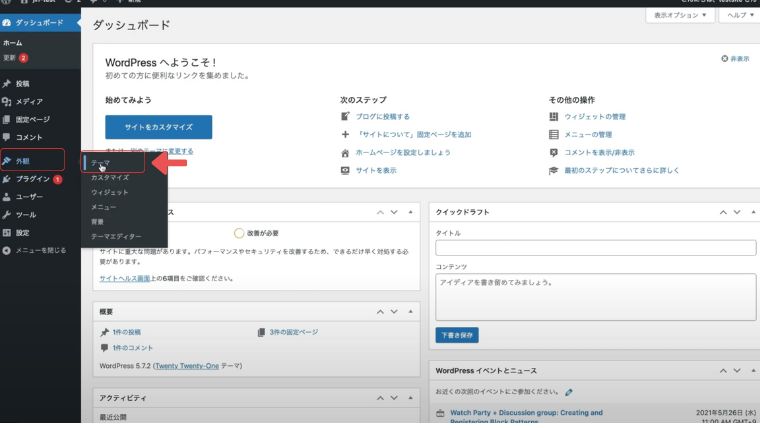
 WordPressにログイン後、管理画面が開きます。
WordPressにログイン後、管理画面が開きます。
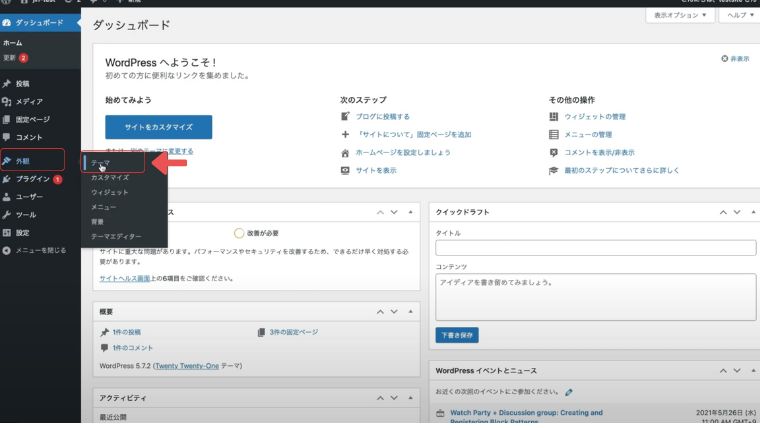
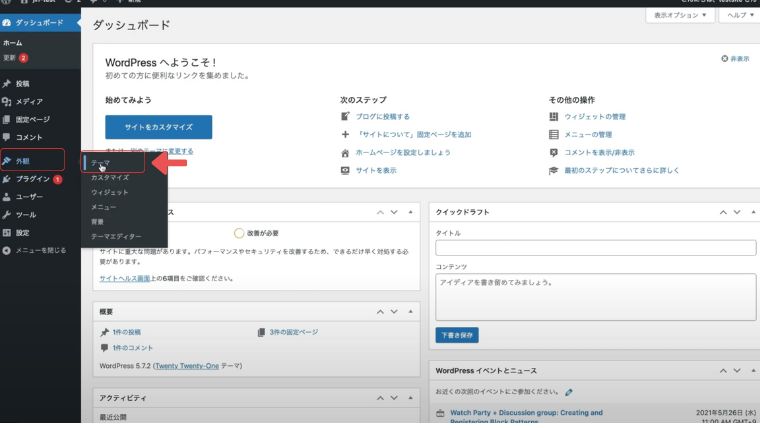
 「外観」→「テーマ」をクリックする。
「外観」→「テーマ」をクリックする。
STEP:2 テーマの追加
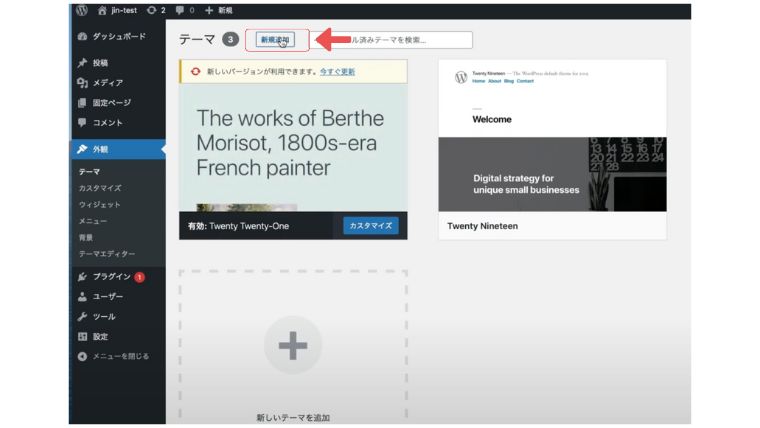
 テーマの「新規追加」をクリックする。
テーマの「新規追加」をクリックする。
STEP:3 JINテーマファイルをアップロード&有効化

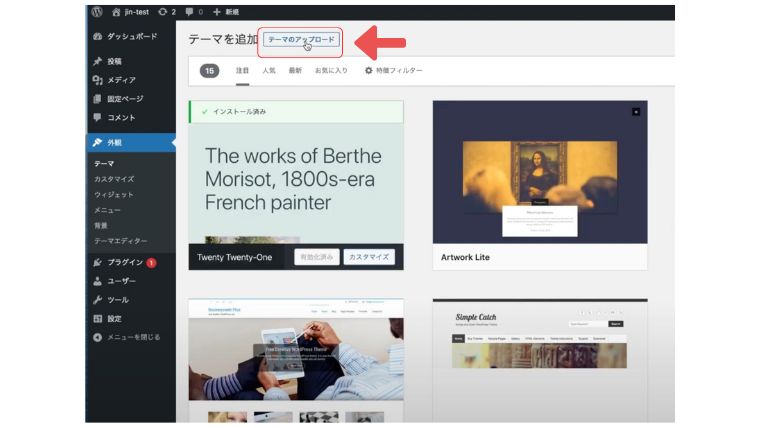
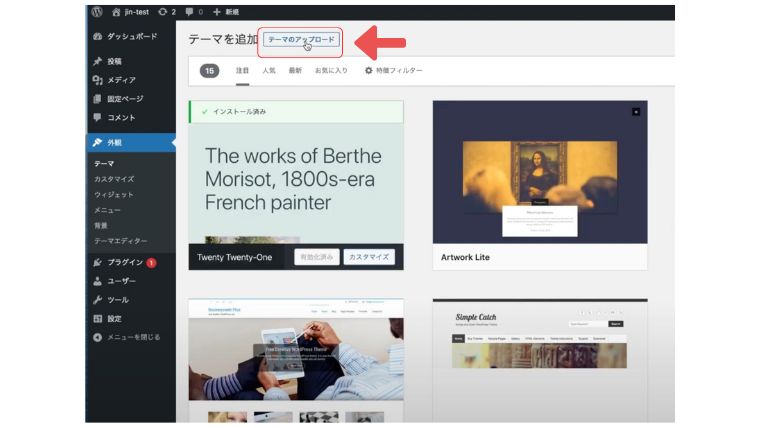
テーマを追加する画面に切り替わるので、「テーマのアップロード」をクリックする。
「テーマのアップロード」を押すとWordPressテーマを読み込む画面に移ります。
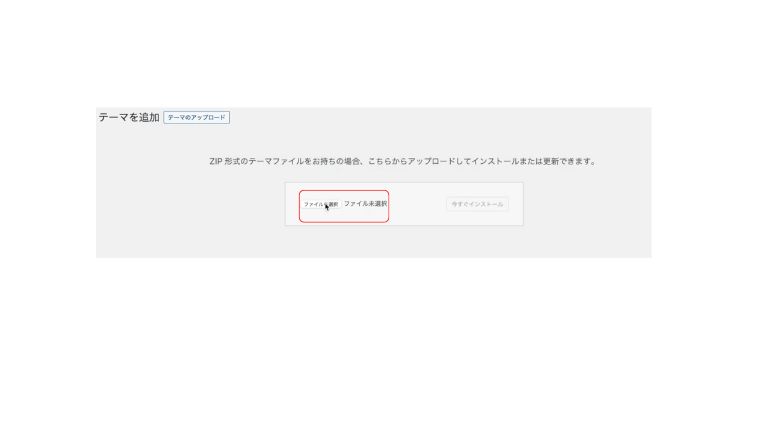
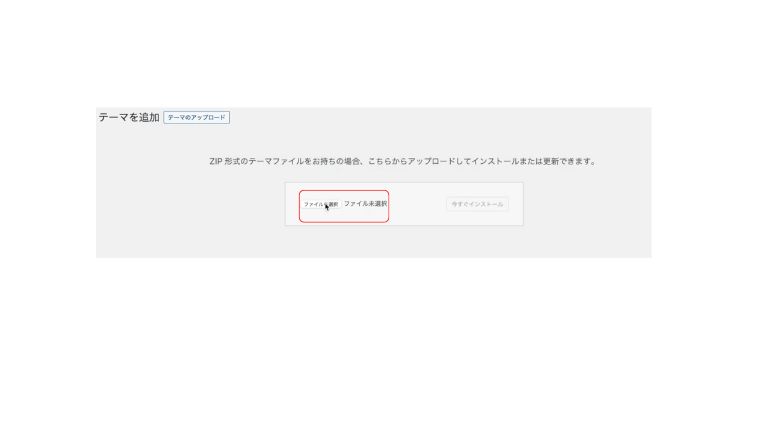
 「ファイルを選択」をクリックし、ここで先ほどダウンロードしておいた「jin.zip」を選択して下さい。
「ファイルを選択」をクリックし、ここで先ほどダウンロードしておいた「jin.zip」を選択して下さい。

この時、圧縮ファイルになっているかを確認してください。
「jin.zip」というファイルになっているか確認してください。
もし「jin.zip」になっていない場合は、テーマファイルを圧縮してくださね!

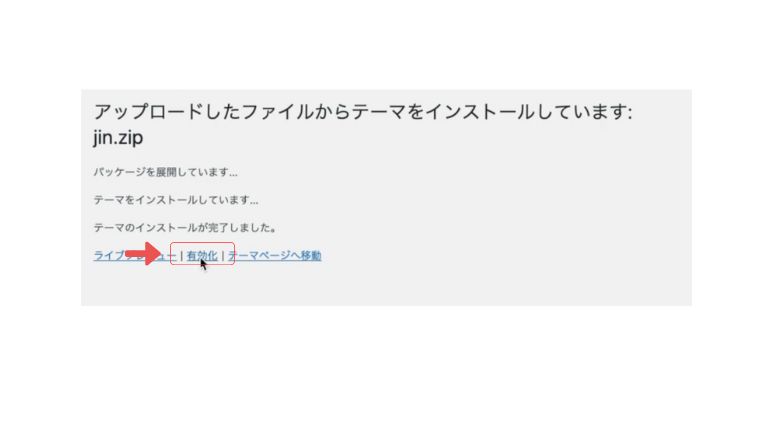
「今すぐ、インストール」クリックする。

インストール後には「有効化」の文字をクリックおいてくださいね!これでテーマのインストールは完了となります。
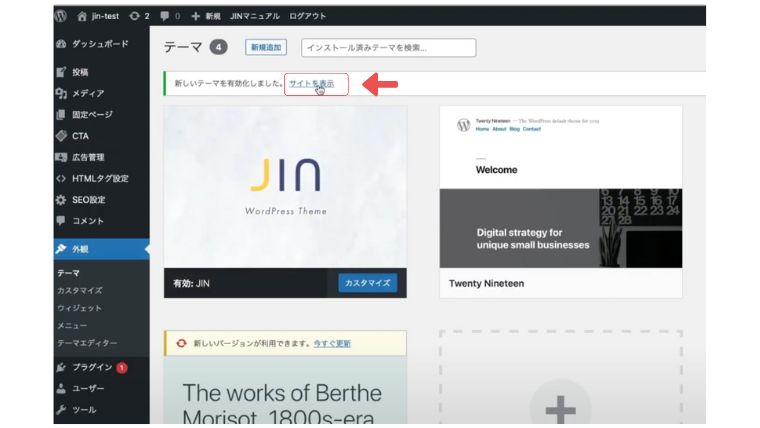
STEP:4 サイトを表示して完了
「サイトを表示」をクリックして、自分のサイトを確認してみましょう。
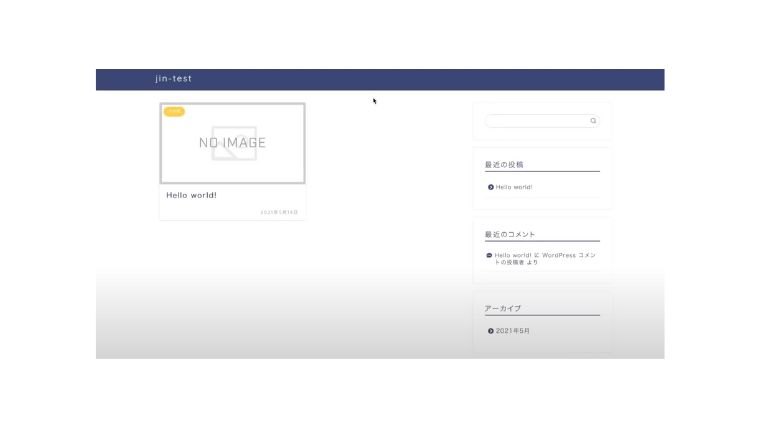
 サイトを表示させると、次のような画面が出てきます。
サイトを表示させると、次のような画面が出てきます。

これで、JINをWordPressへインストールする作業は終了です。

JINのインストールの仕方 (子テーマ)
 次にJINの子テーマを設定していきます。
次にJINの子テーマを設定していきます。
STEP:1 子テーマをダウンロードする
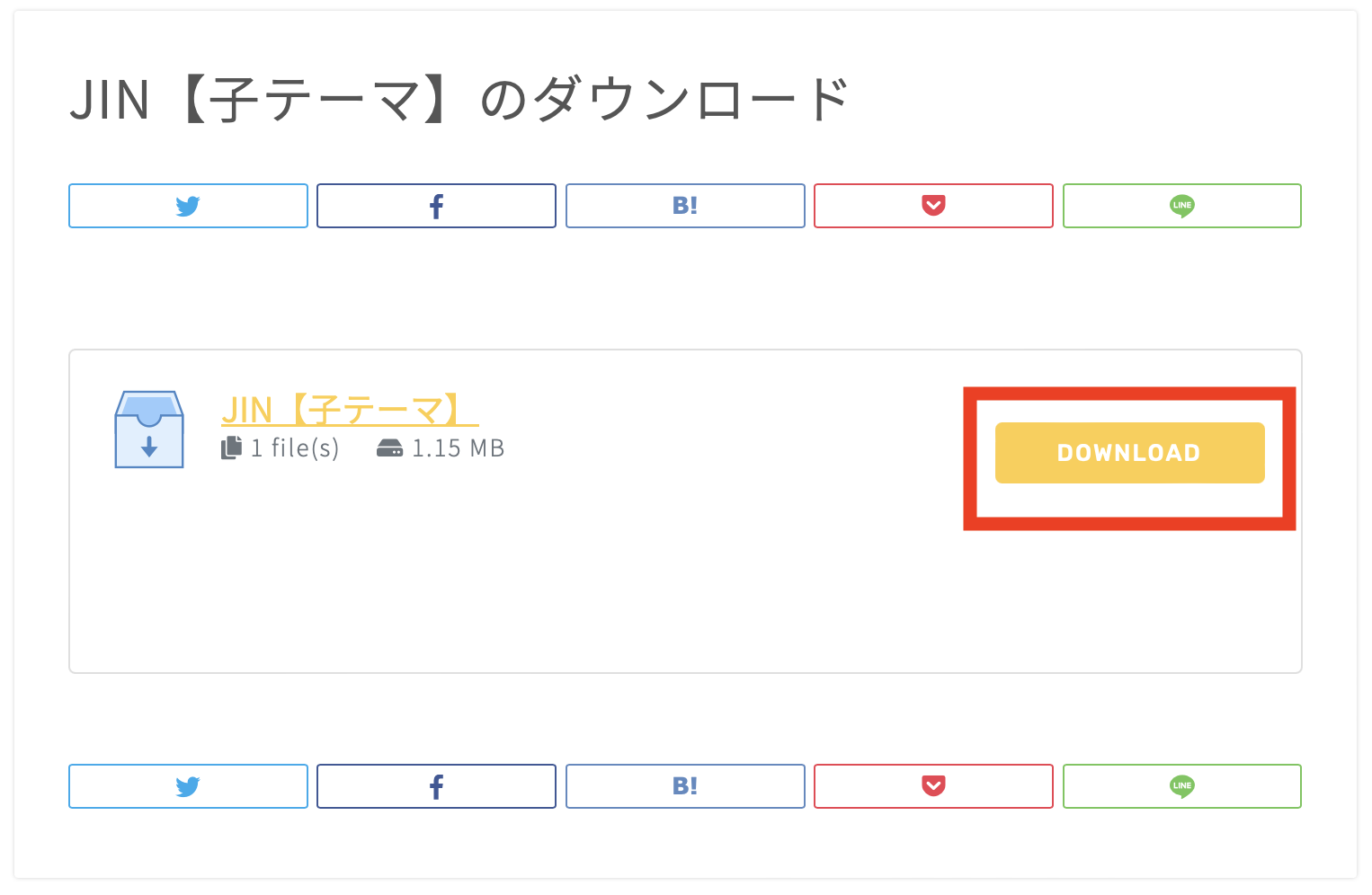
JINの公式サイト:子テーマダウンロードページより子テーマをダウンロードする。サイトはこちら
 「DOWNLOAD」をクリックする。
「DOWNLOAD」をクリックする。
STEP:2 WordPress管理画面にアクセス
 「外観」→「テーマ」をクリックする。
「外観」→「テーマ」をクリックする。
STEP:3 JINテーマファイルをアップロード

テーマを追加する画面に切り替わるので、「テーマのアップロード」をクリックする。
「テーマのアップロード」を押すとWordPressテーマを読み込む画面に移ります。
 「ファイルを選択」をクリックし、ここで先ほどダウンロードしておいた「jin.-child.zip」を選択して下さい。
「ファイルを選択」をクリックし、ここで先ほどダウンロードしておいた「jin.-child.zip」を選択して下さい。

この時、圧縮ファイルになっているかを確認してください。
「jin.-child.zip」というファイルになっているか確認してください。
もし「jin.-child.zip」になっていない場合は、テーマファイルを圧縮してくださね!

「今すぐ、インストール」クリックする。
STEP:4 子テーマの有効化

WordPressへの管理画面より「外観」→「テーマ」をクリック。
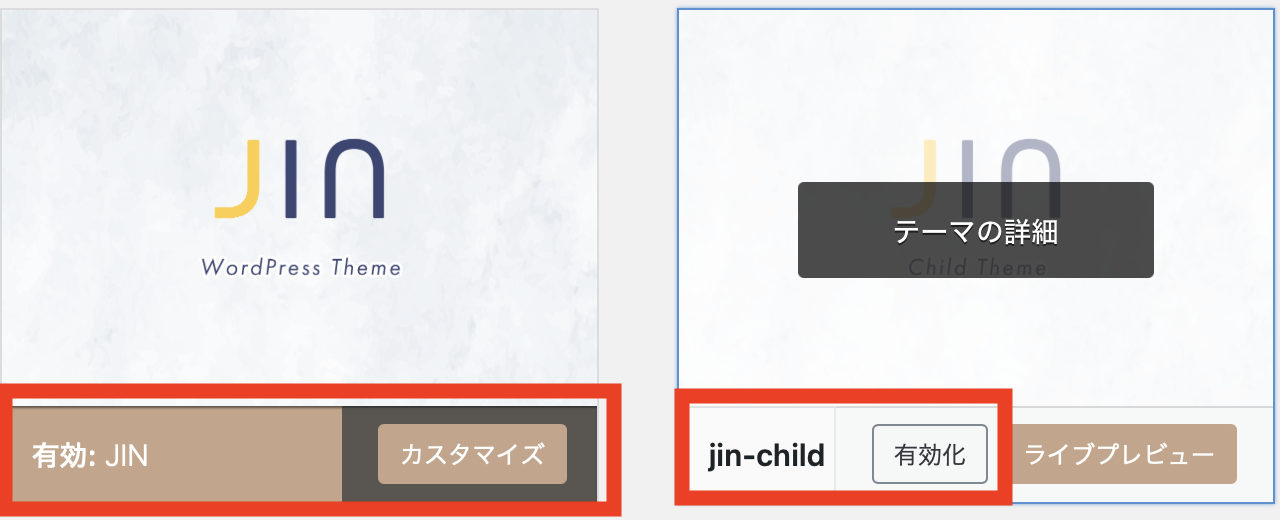
右下画面の「子テーマ」の「有効化」をクリック。
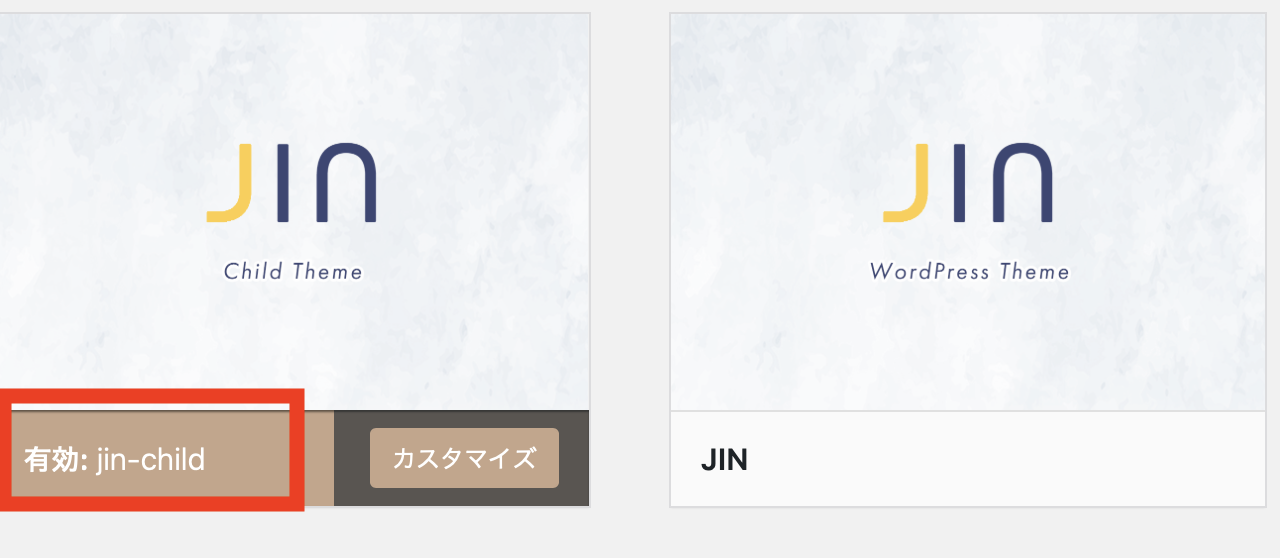
 左下画像に、子テーマに「有効:jin-child」となったら、JIN子テーマの有効化が完了です。
左下画像に、子テーマに「有効:jin-child」となったら、JIN子テーマの有効化が完了です。


JINをインストールしたら、あとは、サイトのデザインを整えていきましょう!
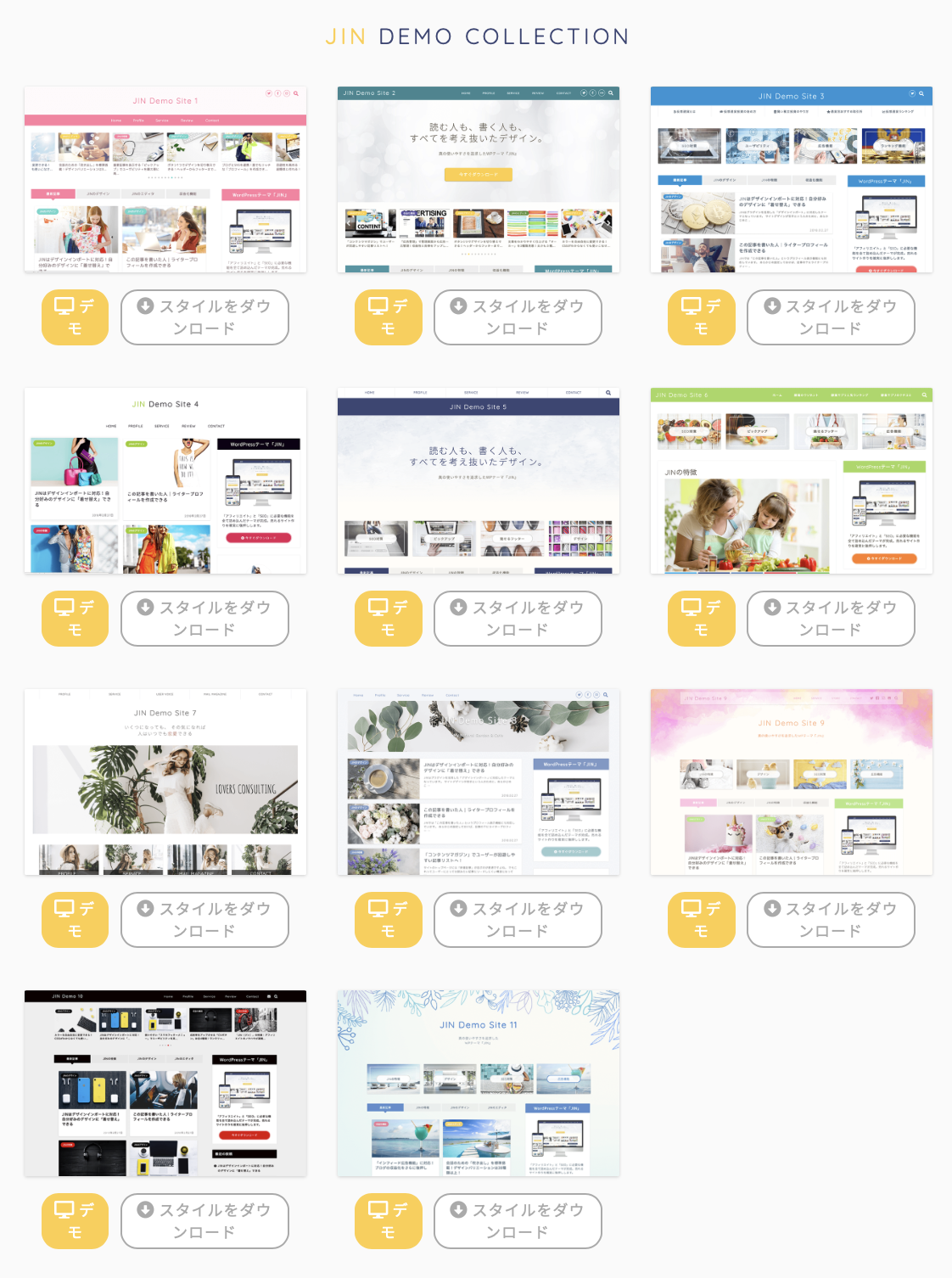
JINのおしゃれなデザインでサイトをオシャレにしよう!

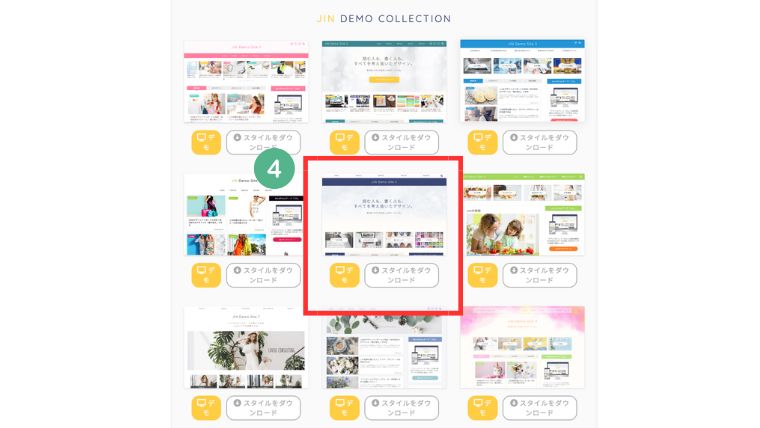
JINはこのようにおしゃれなサイトデザインが用意されいてます。(現在、11種類)
Customizer Export/Importのプラグインをダウンロードすることで、好きなデザインにページを着せ替えることができます。
簡単に自分のブログが、プロが作ったような素敵なデザインにすることができます!
それではインストールしていきましょう!

「Customizer Export/Import」のインストールの仕方
①「プラグイン」を選択→②「新規追加」を選択→③「Customizer Export/Import」を検索→④「今すぐインストール」を選択→⑤「有効化」を選択
JINテンプレート設定方法
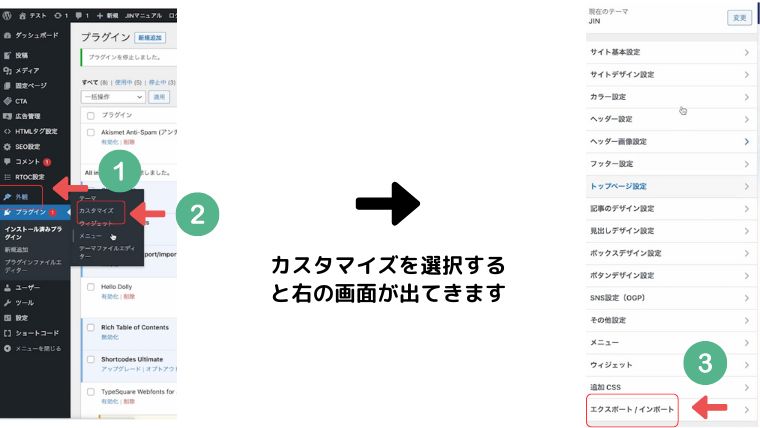
Customizer Export/Importで、JINのテンプレートを設定していきます。
①「外観」を選択→②「カスタマイズ」を選択→③「エクスポート/インポート」を選択

JINテンプレートのURLから、好きな「JINのテンプレート」を選択し、ファイルをダウンロードします。
JINテンプレートのURLはこちら
④「DEMOsite5」のファイル選択
今回は、「DEMOsite5」例に説明していきます。

⑤「DEMOsite5」のファイルをダウンロード

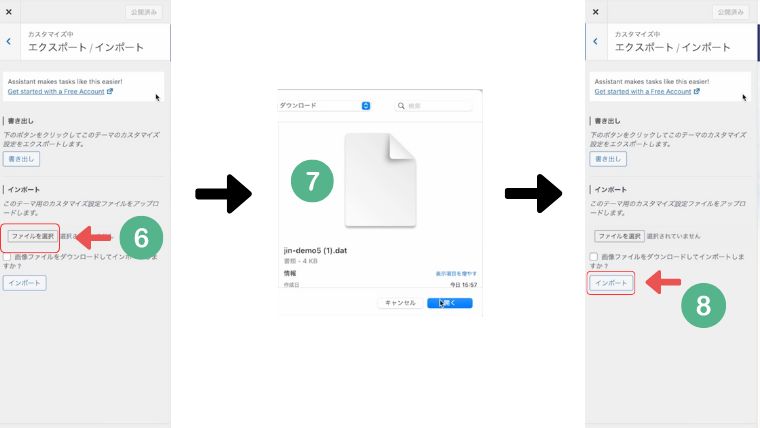
⑥「ファイルを選択」を選択→⑦「demo.5ファイル」を選択→⑧「インポート」を選択→設定完了です!

簡単にプロが作ったブログに変身します。
まとめ
パソコンが苦手な人でも簡単にできたのではないでしょうか?
一つ一つ丁寧にすると、簡単にできますよね。
こうしてパソコンの苦手意識を、少しでも減らせたら嬉しいです。
JINで素敵な装飾をして、世界に一つの自分だけのブログを作りましょうね!
読んでいただき、ありがとうございました。